
Paging in silver light Datagrid
sil pag
In my previous article, we saw how to create data grid and implement various sort of functionality with Silverlight data grid. When the data becomes huge, then displaying the whole data at the same time doesn’t seems a good idea specially when you have thousands of records and the user is facing difficulty in looking through all the records. In such cases, it becomes very essential to split up the data across various pages and showing the user one page at a time. This technique of splitting the data in many pages and showing one page at a time is called paging.
In Silverlight, paging is done using a data pager control and PagedCollectionView class.
Data pager is a very user friendly control that binds to any IEnumerable collection to allow us to set the number of records to be displayed in a single page. Data pager control needs a PagedCollectionView class to split up the data into various sub-data each displayed in a separate page.
In this example, I would use the data grid used in my previous article.
First add reference to the xaml sdk by adding the below line in header of your Xaml page
xmlns:sdk="https://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
Then To implement paging, let us add the data pager control in my xaml page as
<sdk:DataPager x:Name="pagerEmployee" PageSize="2" NumericButtonCount="1" DisplayMode="FirstLastPreviousNext" Source="Binding Path=ItemSource,ElementName=dg">
</sdk:DataPager>
Since I have very less data in our collection, I have set the page size as 2 which means only 2 records will be shown per page. As shown above, source is set to Itemsource of my datagrid.
We are not done. Our data pager control needs to be bound to some data source. To do this, add the below piece of code in Page load event of our code behind
PagedCollectionView pcView = new PagedCollectionView(LoadData());
pagerEmployee.Source = pcView;
//Bind to grid
dg.ItemsSource = pagerEmployee.Source;
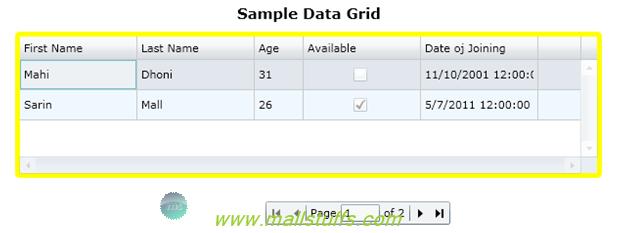
Now if I run Project, then the screen looks like

As shown above, four records are splinted into two pages with each page showing 2 records.
There are various options on how you want to display your pager control. If you don’t want to show the previous and next button then used the FirstLastNumeric Display mode. On the contrary if you don’t want to show first and last button and want to show only previous and next button, then use the PreviousNext display mode. Similarly, the other modes are self explanatory.

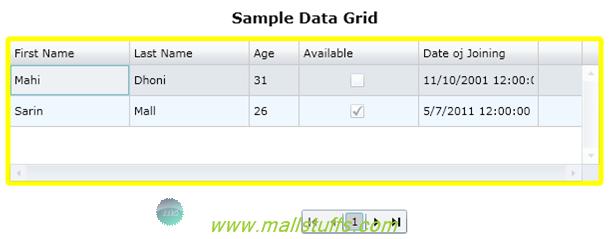
As an example, below is the data grid with pager control display set to FirstLastPreviousNextNumeric mode

Conclusion
Unlike asp.net, Silverlight does not have inbuilt paging. Instead, the paging interface is implemented by a separate control called data pager. In the above example, we saw how the .NET Silverlight data pager control supports various mode of implementing paging.

Note: Images used on this website
are either a production of Bhaktivedanta Book Trust(https://www.krishna.com), Iskcon
Foundation or were found in google search under "Free to use and share". If any
of the images presented here violates copyright issues or infringes anyone copyright
or are not under "Fair use", then please bring it to our notice. Read
Disclaimer for more.
Share this to your friends. One of your friend is
waiting for your share.
Related Articles
The breakpoint will not currently be hit. No symbols have been loaded for this document
Paging in silver light Datagrid
Working with silver light datagrid
showing row details on button click of silver light datagrid
How to sort an ObservableCollection
Working with Stack Panel in silverlight
Working with Dockpanel in silverlight
Post Comment