
create new controls in grid view at runtime
In previous articles, we saw how to change the background or foreground color of grid column or grid row. We also saw how to dynamically change the attributes of any cell or row including header cell/row and footer cell/Row. We also discussed on how to show the summary information in footer row. In this article, we will see how to create new controls in grid view dynamically and how to hide or show cells/row of grid view dynamically.
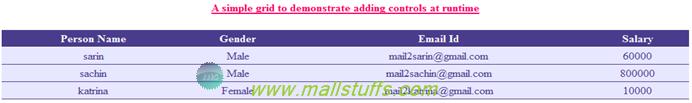
For this example, I have taken a simple grid having five columns bounded to three rows as shown below

Now, Let us start with adding controls dynamically. For this, I will add a template control with a place holder to a grid view
<asp:TemplateField HeaderText="Row No">
<ItemTemplate>
<asp:PlaceHolder runat="server" ID="PlaceHolder1"></asp:PlaceHolder>
</ItemTemplate>
</asp:TemplateField>
Now in the row data bound event of the grid view, we would fill this place holder with dynamic controls. As a simple example, we will add a label showing the row number and a custom hyperlink. I have set this hyperlink navigate to google.com but you can add your own advance functionalities like showing full details of that row in popup.
protected void GridView2_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
FillPlaceHolder(e.Row);
}
}
private void FillPlaceHolder(GridViewRow row)
{
PlaceHolder placeHolder = row.FindControl("PlaceHolder1") as PlaceHolder;
Label label = new Label();
label.Text = (row.RowIndex+1).ToString();
label.Attributes["style"] = "margin-left:20px;";
HyperLink hyperlink = new HyperLink();
hyperlink.Text = "Google";
hyperlink.Attributes["style"] = "margin-left:20px;";
hyperlink.NavigateUrl = "https://www.google.com";
placeHolder.Controls.Add(label);
placeHolder.Controls.Add(hyperlink);
}
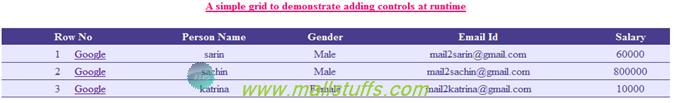
Now the output would look like

Notice the new column added at the start of the grid view with row no followed by link to google.com
Now suppose that the user want to change the controls inside place holder to show some other controls. As a simple example we will add a button on click of which we would clear existing controls and add new dropdown control inside place holder. Code for this scenario is
<asp:Button ID="btnChange" runat="server" Text="Change" OnClick="btnChange_Click" />
And in code behind
protected void btnChange_Click(object sender, EventArgs e)
{
foreach (GridViewRow row in GridView2.Rows)
{
DropDownList ddl = new DropDownList();
ddl.ID = "ddl" + row.RowIndex;
ddl.Items.Add("Item" + row.RowIndex);
ddl.BackColor = Color.GreenYellow;
PlaceHolder placeHolder = row.FindControl("PlaceHolder1") as PlaceHolder;
placeHolder.Controls.Clear();
placeHolder.Controls.Add(ddl);
}
}
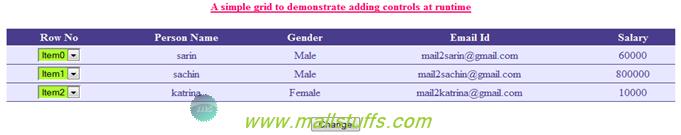
And now on click of change button, output changes to

But most of the time, this is not the case. Usually, there is a need to have a button on each row of grid view and then we do some activity on click of that button by deriving the values of the selected row.
Let us add a template column with a simple button
<asp:TemplateField HeaderText="New">
<ItemTemplate>
<asp:Button ID="btnRemove" runat="server" Text="Remove" OnClick="btnRemove_Clicked"
CommandArgument="<% # ((GridViewRow)Container).RowIndex %> " CommandName='<% # Bind("name") %> '></asp:Button>
</ItemTemplate>
</asp:TemplateField>
Two attributes commonly used in gridview rows buttons are commandargument and commandname. These two attribute is usually used to hold more information of the current row which shall be used in the code behind to perform some operation like deleting row from database, setting flag etc. In my example, I have set gridview rowindex in command argument and bounded column ‘name’ as command name. In code behind, I will retrieve the row index through button command argument and would hide the row using this row index.
Note that we can achieve the same functionality without using the row index as shown in the commented lines below.
protected void btnRemove_Clicked(object sender, EventArgs e)
{
if (sender is Button)
{
String rowindex = ((Button)sender).CommandArgument;
String name = ((Button)sender).CommandName;
GridViewRow row = GridView2.Rows[int.Parse(rowindex)];
row.Visible = false;
//GridViewRow row = ((Button)sender).Parent.Parent as GridViewRow;
//row.Visible = false;
}
}
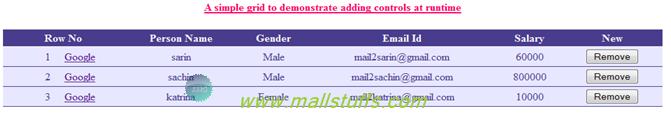
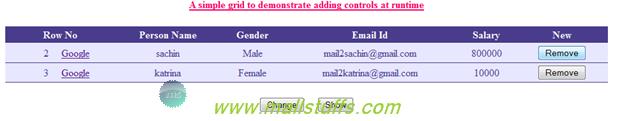
So, now the screen would look like

On click of the remove button, row will be deleted. For example I would remove the first row by clicking remove button of first row. Output would look like:

Before ending, lets add a simple button to show all hidden rows. Code is
<asp:Button ID="btnShow" runat="server" Text="Show" OnClick="btnShow_Click" />
And in code behind
protected void btnShow_Click(object sender, EventArgs e)
{
foreach (GridViewRow row in GridView2.Rows)
{
if (row.Visible == false)
row.Visible = true;
}
}
On click of this show button, I can see all the hidden rows as shown below;

Hope you liked reading this article and this article is useful to you. In next article, we will see how to have more than one header row in grid view.
 here
here
Note: Images used on this website
are either a production of Bhaktivedanta Book Trust(https://www.krishna.com), Iskcon
Foundation or were found in google search under "Free to use and share". If any
of the images presented here violates copyright issues or infringes anyone copyright
or are not under "Fair use", then please bring it to our notice. Read
Disclaimer for more.
Share this to your friends. One of your friend is
waiting for your share.
Related Articles
JQuery FAQ and Jquery Effects
Calling silverlight methods from javascript
Manipulating Elements and Animations Using Jquery
Jquery features, Advantages and disadvantages
Simple Ajax client server Example
How Silverlight works internally
Working with silver light datagrid
Tips and Tricks with ajax accordion control
Changing Grid View header and footer at run time
Ways of implementing AJAX
Post Comment