
JQuery FAQ and Jquery Effects
JQuery FAQ and Jquery Effects
Commonly Asked Questions about JQuery
Where to download JQuery from
JQuery JavaScript file can be downloaded from JQuery Official website <https://docs.jquery.com/Downloading_jQuery>
Which Version of JQuery File Should Be Used?
In almost all the releases, the core functionality of JQuery remains the same; however some cooler and better features are added with each release. Ideally, you should use the latest JQuery files available on the jQuery.com website. By doing this, you ensure that your earlier functionality will still work and you can use new features available as part of the new release.
How to use JQuery
JQuery usually comes as a single JavaScript file containing everythin. It can be included within a web page using the following mark-up:
<script type="text/javascript" src="jQuery-1.4.1-min.js"></script>
Ideally this markup is kept in under <head></head> tag of your web page, however you are free to keep anywhere you want.
Do I need to refer JQuery file both in Master page/base page/template page and content page
No, master page/base page basically helps to create consistent layout for the page in the application. In case you have referred the JQuery file in master page/base page that causes the rendering of the file in the browser, you do not need to refer JQuery file in the content page again.
i.e., there should not be more than one <script> tag with JQuery file reference in the source code of the rendered web page in the browser.
What is the difference between jQuery-x.x.x.js and jQuery.x.x.x-min.js
In terms of functionality, there is no difference between the jQuery-x.x.x.js and jQuery-x.x.x-min.js (also called minified version). However this can play a vital role in the performance of the web page. i.e. Loading time will be much greater in a regular js file compared to minimized version
How does JQuery affect performance?
JQuery-1.6.4.js file size is 236 KB as against its minified version jQuery-1.4.4-min.js is only 89.7 KB in size. So when your page loads in the client’s browser if you are not using minified version, then JQuery Considerably affects the performance of your website. Moreover, even the minimized JQuery file contains all the functionalities as that of a regular JQuery file. Only difference is that space and line breaks are removed from regular file to create a minimized version of JQuery file. Hence, this helps in faster loading of file and improves performance of your website
Is JQuery faster than JavaScript?
Certainly not!! JQuery is a web development framework that is written in JavaScript and therefore cannot be "faster" than JavaScript. However, JQuery certainly makes your code much more elegant. JQuery uses CSS-like selectors (the space, the pound sign, the dot and the greater than sign) to select a set of desired elements and apply any function to them. If you want to know how JQuery Works, then the complete source code is available in a regular js file (JQuery-1.6.4.js) and does not contain anything that you would not expect from JavaScript. MooTools developers have created a page that demonstrates performance of several JavaScript frameworks like JQuery. JQuery is a very well-designed framework and it is no surprise that it scores high among the top frameworks as the MooTool CSS Selector Speed Test <https://mootools.net/slickspeed/> page demonstrates that.
Should I use JQuery or JavaScript?
Well, that depends on the type of website you are developing and type of functionality you need ion your website. If your website is very simple and your functionality very limited i.e. you don’t need any functionalities provided by JQuery, then you can use normal JavaScript. But the kind of functionality that client demands today, you cannot go away from JQuery and you have to JQuery in one way or the other size. Also, most developers will obviously benefit from JQuery syntax, short learning curve, and the logical way in which JQuery works

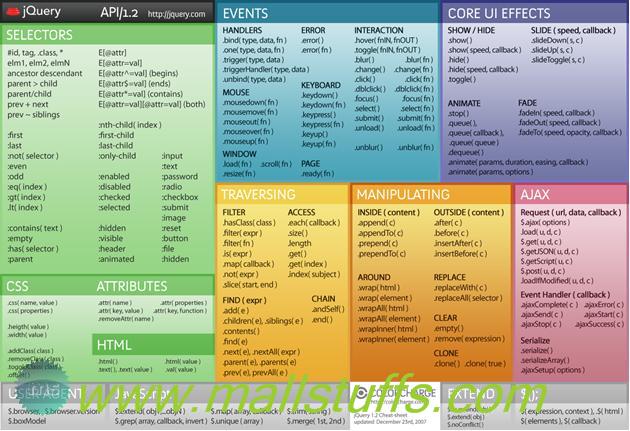
All Jquery effects in one image
Note: Images used on this website
are either a production of Bhaktivedanta Book Trust(https://www.krishna.com), Iskcon
Foundation or were found in google search under "Free to use and share". If any
of the images presented here violates copyright issues or infringes anyone copyright
or are not under "Fair use", then please bring it to our notice. Read
Disclaimer for more.
Share this to your friends. One of your friend is
waiting for your share.
Related Articles
JQuery FAQ and Jquery Effects
How AJAX Works, advantages and disadvantages
Working with forms-Jquery form selector
Creating your first application in JQuery
How Silverlight works internally
Working with canvas in silverlight
Common questions and myths of caste system
Silverlight New features & system requirement
What is Silverlight,its features and how it works
Calling silverlight methods from javascript
Post Comment