
Change color of grid view row or cell dynamically
This article describes how to change the color of any particular cell or whole row of grid view dynamically (At runtime). It’s a very common requirement where you have to get the value of any particular column and then change its back ground color or foreground color at runtime.
We can achieve this functionality in two ways:
1) After all gridview rows are loaded completely.
2) While each row is bounded by its values i.e on rowdatabound event
Let us both each scenario with an example:
After all gridview rows are completely loaded with its values.
In this case, after the gridview load event, we loop through all the rows and then change the back color of forecolor of any row or cell depending upon the requirement as shown below. I have placed this foreach loop as the next statement after the gridview is binded with its data source. (Please check attached source code)
foreach (GridViewRow row in GridView1.Rows)
{
if (row.Cells[3].Text.Equals("Female"))
{
row.BackColor = Color.Red;
}
}
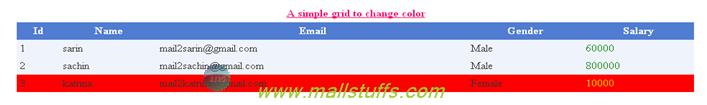
As shown above, we loop through all rows of gridview1 and then change the color of the row to red if the text of fourth column is female. (See the output below)

While each row is bounded by its values i.e. on rowdatabound event
The RowDataBound event is raised when GridViewRow is bound to data in the GridView control.
A GridViewRowEventArgs object is passed to this method, which enables you to access the properties of the row being bound. You can also use the Cells property of the GridViewRow object to get the content of specific cell. Use the RowType property to determine the type of row being accessed.
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
int salary = Convert.ToInt32(e.Row.Cells[4].Text);
if (salary>50000)
e.Row.Cells[4].ForeColor = Color.Green;
else
e.Row.Cells[4].ForeColor = Color.Yellow;
}
}
Above example shows the salary in green or yellow depending on whether the salary is greater or less than 50000. Check below output for example.

We can also get the individual controls of the GridViewRow using the findcontrol method as shown below
if (e.Row.RowType == DataControlRowType.DataRow)
{
int salary = Convert.ToInt32(((Label)e.Row.FindControl("lblsalary")).Text);
if (salary > 50000)
e.Row.BackColor = Color.Green;
else
e.Row.BackColor = Color.Red;
Label lbGender = e.Row.FindControl("lblgender") as Label;
if (lbGender != null)
{
if (lbGender.Text.Equals("Female"))
lbGender.ForeColor = Color.Pink;
else
lbGender.ForeColor = Color.Brown;
}
}
In this example, we have used the findcontrol method to get the salary label control and then we show the salary label as either green or red. Similarly we are using findcontrol method to show gender as either pink or brown. Note that you should have label controls (or the controls you wanna search) declared inside the gridview item template to use findcontrol.
Below is the output of this function.

As you see above, rows with salary greater than 50000 is shown in green whereas salary less than 50000 is shown red in color. Cell with gender male is shown pink in color whereas cell with gender female is shown as brown.
 here
here
Note: Images used on this website
are either a production of Bhaktivedanta Book Trust(https://www.krishna.com), Iskcon
Foundation or were found in google search under "Free to use and share". If any
of the images presented here violates copyright issues or infringes anyone copyright
or are not under "Fair use", then please bring it to our notice. Read
Disclaimer for more.
Share this to your friends. One of your friend is
waiting for your share.
Related Articles
Working with Stack Panel in silverlight
How AJAX Works, advantages and disadvantages
JQuery FAQ and Jquery Effects
What is Silverlight,its features and how it works
Demo of Jquery functions and events for dropdownlist
Working with wrap panel in silverlight
Calling silverlight methods from javascript
Get Set Value of any HTML element using jquery-Val function
Ways of implementing AJAX
create new controls in grid view at runtime
Post Comment