
How AJAX Works, advantages and disadvantages
How AJAX Works, advantages and disadvantages
With more and more Website becoming flashy and demanding high user interface, most Web applications are slow and tedious. Even the fastest of them takes lot of time for your customers to wait idle for a long time.
Ajax (sometimes called Asynchronous JavaScript and XML) is a way of programming Technique that gets rid of the above situation. When your customer interacts with an Ajax driven application, there is very little lag time. Google Maps <https://maps.google.com/> is a very good example of this where there is very little lag and you don't have to wait for pages to refresh or reload.
In the traditional Web application, the interaction between the customer and the server goes like this:
1. Customer Request for page of your website
2. customer waits till the Server processes request and sends data back to the browser
3. Customer clicks on a link or request for only a part of a particular webpage
4. customer waits again till the server processes request and sends the whole processed page back to the browser
So, the result is customer has to waste lot of time and hence, may become frustrated and dissatisfied with your website and may never visit again. So, these are the cases where Ajax has been used extensively.
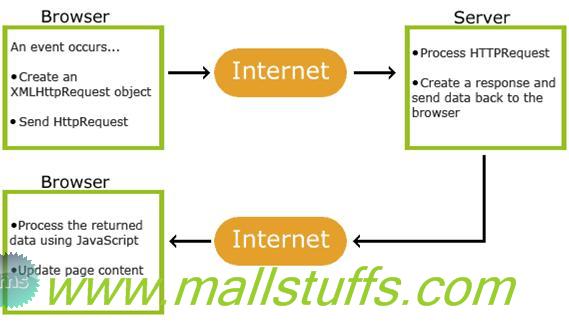
How AJAX Works

When user first visits the page, the Ajax engine is initialized and loaded on the client side within the Web browser. From that point of time user interacts with Ajax engine which in turn interacts with the web server. The beauty of it is that because the Ajax engine is handling the requests asynchronously so it hold most information in the engine itself and don’t interfere the normal interaction between the application and the customer hence, giving a much better user experience. Ajax life cycle within the web browser can be divided into following stages:
User Visit to the page: User visits the URL by typing URL in browser or clicking a link from some other page.
Initialization of Ajax engine:
When the page is initially loaded, the Ajax engine is also initialized. The Ajax engine can also be set to continuously refresh the page content without refreshing the whole page.
- Event Processing Loop:
* Browser event may instruct the Ajax engine to send request to server and receive the response data
* Server response - Ajax engine receives the response from the server. Then it calls the JavaScript call back functions
* Browser (View) update - JavaScript request call back functions is used to update the browser. DHTML and CSS is used to update the browser display
Asynchronous Data Transfer
In primitive web applications, the interaction between the customer and the server is synchronous. This means that one has to happen after the other. If a customer clicks a link, the request is sent to the server, which then sends the results back.
With Ajax, the JavaScript that is loaded when the page loads, handles most of the basic tasks such as data validation and manipulation, as well as display rendering by the Ajax engine handles without a round trip to the server. While the user is still interacting with the website, some display changes may be happening at the same by the ajax engine running in the background
Drawbacks of Ajax
Pages dynamically created using successive Ajax requests do not automatically register themselves with the browser's history engine, so clicking the browser's "back" button may not return the browser to an earlier state of the Ajax-enabled page, but may instead return to the last full page visited before it.
Dynamic web page updates also make it difficult to bookmark and return to a particular state of the application.
Depending on the nature of the Ajax application, dynamic page updates may interfere disruptively with user interactions, especially if working on an unstable or low bandwith Internet connection. For instance, editing a search field may trigger a query to the server for search completions, but the user may not know that a search completion popup is forthcoming, and if the internet connection is slow, the popup list may show up at an inconvenient time, when the user has already proceeded to do something else.
Because most web crawlers do not execute JavaScript code, your website should provide an alternative means of accessing the Ajax requested content, thereby allowing <https://en.wikipedia.org/wiki/Search_engine> search engine to index it .
Any user whose browser does not support JavaScript or XMLHttpRequest, or simply has this functionality disabled, will not be able to properly use pages which depend on Ajax. Devices such as smart phones and PDA’s may not have support for the required technologies, though this is decreasingly an issue. The only way to let the user carry out functionality is to fall back to non-JavaScript methods.
Benefits of Ajax
AJAX applications are browser- and platform-independent. I.e. literally, all web browser supports Ajax.
Ajax is easy to learn. Ajax is based on JavaScript and existing technologies like XML, CSS, and DHTML. Etc.
Ajax can be used to develop web applications that can update the page data continuously without refreshing the whole page
Calls made by Ajax application are asynchronous so that the user gets a much better GUI experience
Ajax can be used for creating rich, web-based applications that look and works like a desktop application
Note: Images used on this website
are either a production of Bhaktivedanta Book Trust(https://www.krishna.com), Iskcon
Foundation or were found in google search under "Free to use and share". If any
of the images presented here violates copyright issues or infringes anyone copyright
or are not under "Fair use", then please bring it to our notice. Read
Disclaimer for more.
Share this to your friends. One of your friend is
waiting for your share.
Related Articles
Database cannot be opened due to inaccessible files or insufficient memory or disk space
Jquery features, Advantages and disadvantages
How AJAX Works, advantages and disadvantages
Working with server controls and HMTL controls
How Silverlight works internally
Working with canvas in silverlight
Simple Ajax client server Example
Increase performance of your website using caching
JQuery FAQ and Jquery Effects
Ways of implementing AJAX
Post Comment