
Populating RSS XML Feed or XML data on Datagrid
Introduction
Data is the backbone of any business application and one of the major issues in silver light is interacting with data source to retrieve data. For small line of business application, quite often the data is stored in xml. So, in this article, we will see how to retrieve data from xml data source and display it on silverlight data controls like datagrid. Additionally I will also show how to bind xml rss feed on silver light datagrid.
Populating Xml data on datagrid
In this example, my xml file will be in the client bin folder of web project. I have kept my xml small with the following data
<NewsList>
<News Title="Russia checking 'dangerous' plane incident above Kabul" Url="https://feedproxy.google.com/~r/NdtvNews-TopStories/~3/m3NjiQ4redk/story01.htm"/>
<News Title="Amanat' scored high in last exam, was friendly and popular: college" Url="https://feedproxy.google.com/~r/NdtvNews-TopStories/~3/34mrFHTyx6c/story01.htm"/>
<News Title="Reliance Communications net profit falls 44%, shares plunge 9%" Url="https://feedproxy.google.com/~r/NdtvNews-TopStories/~3/H-7Nc5JNo8s/story01.htm"/>
<News Title="Investors expect too much from India: Kamal Nath" Url="https://feedproxy.google.com/~r/NdtvNews-TopStories/~3/fJ6kW5tytyM/story01.htm"/>
</NewsList>
Above xml file contains some of the news title and url from ndtv.com. I will populate this news item on click of a silver light button. My Xaml and code behind will look like
Xaml
<Button Margin="220,20,0,0" HorizontalAlignment="Left" Grid.Row="1" Width="100" Height="30" Content="Read News Feed" Click="btnNews_Click"/>
<sdk:DataGrid Width="1200" x:Name="dgNews" Grid.Row="0" VerticalAlignment="Top" Height="200" HorizontalAlignment="Left" AutoGenerateColumns="True" />
Code behind
private void btn_Click(object sender, RoutedEventArgs e)
{
WebClient webclient = new WebClient();
webclient.DownloadStringCompleted += new DownloadStringCompletedEventHandler(btn_DownloadStringCompleted);
Uri Path = new Uri("News.xml", UriKind.Relative);
webclient.DownloadStringAsync(Path);
}
void btn_DownloadStringCompleted(object sender, DownloadStringCompletedEventArgs e)
{
if (e.Error == null)
{
XDocument doc = XDocument.Parse(e.Result);
IEnumerable<News> list = from n in doc.Descendants("News")
select new News
{
Title = (string)n.Attribute("Title"),
Url = (string)n.Attribute("Url")
};
dgNews.ItemsSource = list;
}
}
public class News
{
public string Title get; set;
public string Url get; set;
}
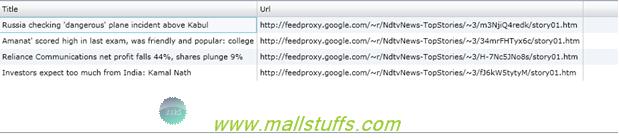
In the above code, I have defined a news class with two properties. Then, I have used this class to populate the news item on click a button. On button click, I have instantiated a web client to download the data in the xml file and then this string data is parsed to retrieve news items. If the downloading of data encounters some error then the relevant error message is shown else the datagrid is populated with the news item. I have used the xml Ling query to parse the xml data. My populated datagrid will look like
Output

Populating XML News Feed
Next we will populate the news feed of ndtv.com. Url for ndtv.com news feed Is
<https://feeds.feedburner.com/NdtvNews-TopStories?format=xml>
I will just replace the local xml file path in the above code with this URL and the remaining code behind is
void newsClient_DownloadStringCompleted(object sender,DownloadStringCompletedEventArgs e)
{
if (e.Error == null)
{
XmlReader reader = XmlReader.Create(new