
Select Groups of similar elements using position selector
Using this type of selector, we can narrow the search of our selection and can apply specific actions on only this selected elements.
For our demo purpose let us defined four strong element and seven buttons for each type of position type selectors
<strong>Hare Krishna</strong><br />
<strong>Krishna Krishna</strong><br />
<strong>Hare Rama</strong><br />
<strong>Rama Rama</strong><br />
Different position type selector methods are a follow:
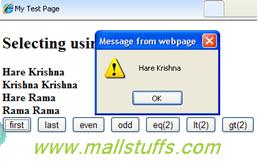
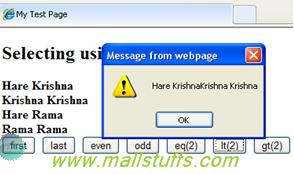
✓ :first: This selects the first matching element. This code alert the user with text of first strong element
alert($('strong:first').text());

✓ :last: this selects the last matching element. This code alert the user with text of last strong element
alert($('strong:last).text());

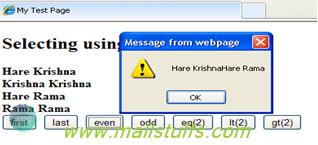
✓ :even: this selects the elements at even position i.e. 0, 2 ,4. This code alert the user with text of even positioned strong element. Since, the index of html elements starts with 0, first (index 0) and third (index 2) strong elements are shown.
alert($('strong:even).text());

✓: odd: selects the elements at even position i.e. 1, 3, 5. this code alerts the user with text of odd positioned strong element. Since, the index of html elements starts with 0, second (index 1) and fourth (index 3) strong elements are shown.
alert ($('strong:odd).text());

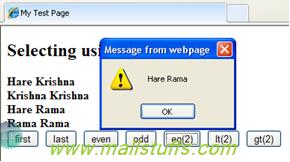
✓: eq(index): select the element with an index value equal to index specified in function. This code alerts the user with text of strong element positioned at index 2. Since, the index of html elements starts with 0, third strong element is shown.
alert($('strong:eq(2)').text());

✓ :gt(index): Selects all elements with an index value greater than the index specified in function. This code alerts the user with text of strong element positioned at index greater than 2. Since, the index of html elements starts with 0, fourth(index 3) strong element is shown.
alert($('strong:gt(2)').text());

✓ :lt(index): Selects all elements with an index value less than the index specified in function. This code alerts the user with text of strong element positioned at index less than 2. Since, the index of html elements starts with 0, first(index 0) and second(index 1) strong elements are shown.
alert($('strong:lt(2)').text());

 here
here
Note: Images used on this website
are either a production of Bhaktivedanta Book Trust(https://www.krishna.com), Iskcon
Foundation or were found in google search under "Free to use and share". If any
of the images presented here violates copyright issues or infringes anyone copyright
or are not under "Fair use", then please bring it to our notice. Read
Disclaimer for more.
Share this to your friends. One of your friend is
waiting for your share.
Related Articles
Cloning HTML Elements using jquery
Working with server controls and HMTL controls
Select Groups of similar elements using position selector
Creating your first application in JQuery
Manipulating Elements and Animations Using Jquery
Call JavaScript functions from silverlight
Changing CSS Properties of HTML element using JQuery
Playing with HTML using Jquery
Advanced JQuery Fading Effects
Ge the total number of HTML elements in a page
Post Comment