
Data Validation using Ajax MaskedEditExtender control
MaskedEditExtender Description
MaskedEditExtender is an ASP.NET AJAX extender that attaches to a TextBox control to restrict the kind of text that can be entered. The supported data formats are: Number, Date, Time, and DateTime. MaskedEdit uses the culture settings specified in the CultureName property.
Using Ajax MaskedEditExtender in aspx page
<ajaxToolkit:MaskedEditExtender TargetControlID="TextBox2" Mask="9,999,999.99"
MessageValidatorTip="true" OnFocusCssClass="MaskedEditFocus" OnInvalidCssClass="MaskedEditError" MaskType="Number" InputDirection="RightToLeft"
AcceptNegative="Left" DisplayMoney="Left" ErrorTooltipEnabled="True"/>
MaskType - Type of validation to perform:
None - No validation
Number - Number validation
Date - Date validation
Time - Time validation
DateTime - Date and time validation
Mask Characters and Delimiters
9 - Only a numeric character
L - Only a letter
$ - Only a letter or a space
C - Only a custom character (case sensitive)
A - Only a letter or a custom character
N - Only a numeric or custom character
? - Any character
AcceptAMPM - True to display an AM/PM symbol
AcceptNegative - True if the negative sign (-) is allowed
None - Do not show the negative sign
Left - Show the negative sign on the left of the mask
Right - Show the negative sign on the right of the mask
AutoComplete - True to automatically fill in empty mask characters not specified by the user
MaskType=Number - Empty mask characters will be filled with zeros
MaskType=Time - Empty mask characters will be filled with the current time
MaskType=Date - Empty mask characters will be filled with the current date
MaskType=DateTime - Empty mask characters will be filled with the current date/time
AutoCompleteValue - Default character to use when AutoComplete is enabled
Century - Default century used when a date mask only has two digits for the year
ClearMaskOnLostFocus - True to remove the mask when the TextBox loses focus
ClearTextOnInvalid - True to clear the TextBox when invalid text is entered
ClipboardEnabled - True to allow copy/paste with the clipboard
ClipboardText - Prompt text to use when a clipboard paste is performed
DisplayMoney - Specifies how the currency symbol is displayed
None - Do not show the currency symbol
Left - Show the currency symbol on the left of the mask
Right - Show the currency symbol on the right of the mask
ErrorTooltipCssClass - CSS class for the tooltip message
ErrorTooltipEnabled - True to show a tooltip message when the mouse hovers over an invalid TextBox
Filtered* - Valid characters for mask type "C" (case-sensitive)
InputDirection - Text input direction
LeftToRight - Left to Right
RightToLeft - Right to left
MessageValidatorTip - Message displayed when editing in TextBox
PromptChararacter - Prompt character for unspecified mask characters
UserDateFormat - Custom date format
UserTimeFormat - Custom time format
OnFocusCssClass - CSS class used when the TextBox receives focus
OnFocusCssNegative - CSS class used when the TextBox gets focus with a negative value
OnBlurCssNegative - CSS class used when the TextBox loses focus with a negative value
OnInvalidCssClass - CSS class used when the text is not valid.
CultureName - Name of culture to use (overrides the default page culture)
CultureAMPMPlaceholder - Culture override
CultureCurrencySymbolPlaceholder - Culture override
CultureDateFormat - Culture override
CultureDatePlaceholder - Culture override
CultureDecimalPlaceholder - Culture override
CultureThousandsPlaceholder - Culture override
CultureTimePlaceholder - Culture override
MaskedEditValidator Description
MaskedEditValidator is a validator attached to the MaskedEdit extender and its associated TextBox and verifies that the input text matches the pattern specified in the MaskedEdit extender. Once associated with a validation group, server- and client-side validation can be performed and used to display messages.
<ajaxToolkit:MaskedEditValidator
ControlExtender="MaskedEditExtender2"
ControlToValidate="TextBox2"
IsValidEmpty="False"
MaximumValue="12000"
EmptyValueMessage="Number is required"
InvalidValueMessage="Number is invalid"
MaximumValueMessage="Number > 12000"
MinimumValueMessage="Number < -100"
MinimumValue="-100"
EmptyValueBlurredText="*"
InvalidValueBlurredMessage="*"
MaximumValueBlurredMessage="*"
MinimumValueBlurredText="*"
Display="Dynamic"
TooltipMessage="Input a number: -100 up to 12.000"/>
ControlExtender - ID of the MaskedEditExtender attached to the TextBox
ControlToValidate - ID of the TextBox to validate
AcceptAMPM - Whether or not AM/PM is accepted on times. The default value is false.
ClientValidationFunction - Client script used for custom validation
InitialValue - Initial value of the TextBox
IsValidEmpty - True if the TextBox can be empty
MaximumValue - Maximum value of the input
MinimumValue - Minimum value of the input
ValidationExpression - Regular expression used to validate the input
TooltipMessage - Message displayed when the TextBox has focus with an empty value
EmptyValueMessage - Message displayed when empty and TextBox has focus
EmptyValueBlurredText - Message displayed when empty and TextBox does not have focus
InvalidValueMessage - Message displayed when invalid and TextBox has focus
InvalidValueBlurredMessage - Message displayed when invalid and TextBox does not have focus
MaximumValueMessage - Message displayed when maximum value exceeded and TextBox has focus
MaximumValueBlurredMessage - Message displayed when maximum value exceeded and TextBox does not have focus
MinimumValueMessage - Message displayed when minimum value exceeded and TextBox has focus
MinimumValueBlurredText - Message displayed when minimum value exceeded and TextBox does not have focus
MaskedEditValidator can also be used to validate input using regular expression
Following example uses regular expression for phone number in US format
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
<asp:MaskedEditExtender runat="server" ID="mee" Mask="(999) 999-9999"
TargetControlID="TextBox5"></asp:MaskedEditExtender>
ValidationExpression = @"^[01]?[- .]?(\([2-9]\d{2}\)|[2-9]\d{2})[- .]?\d{3}[- .]?\d{4}$";
Works with
Mask = "(999)-999-9999";
Valid Samples of expression -
(425) 555-0123
425-555-0123
425 555 0123
1-425-555-0123
Demo:
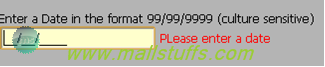
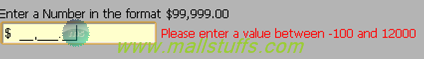
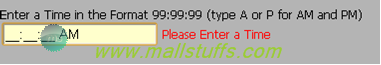
I have used three MaskedEditExtender and its associated MaskedEditValidator to implement the following functionality:
1) validate date

2) validate number

3) validate time

Code for the above validation can be found in the source code at the bottom of this article.
Real time example of MaskedEditExtender control based on the above examples:
When you have a case that phone number textbox must have a mask when the cursor enter it, the mask is to format the entered phone number in US phone number format. The mask format in this case will be like this '(___) ___-____' without the quotes, '(858) 731-6789'. If the user didn’t fill the phone number or clear the already entered, the mask must be cleared too.
Declare the phone number text box and the Ajax masked edit extender in the asp.net page
<asp:TextBox ID="TextBox1" runat="server" MaxLength="16" Width="135px" ToolTip="Consumer Phone Number" onblur="ClearPhoneFormat(this);"></asp:TextBox>
<ajaxToolkit:MaskedEditExtender ID="MaskedEditExtender1" runat="server" Mask="(999) 999-9999" TargetControlID="uxPhoneField" MessageValidatorTip="true" MaskType="None" ClearMaskOnLostFocus="false" />
Set the mask type to none, so that we can format it as we want and clear mask on lost focus to false, to avoid clearing the mask when we finish entering the phone number.
“ClearPhoneFormat”, is used to clear the mask from the text box if the user didn't enter anything.
JQuery code to handle the clearing process of the mask would be as follows:
var app = Sys.Application;
app.add_load(ApplicationLoad);
function ApplicationLoad(sender, args) {
try {
// register event to formating the phone numbers
$("[value|=(___) ___-____]").each(function () {
ClearPhoneFormat(this);
});
}
catch (err) {
};
}
function ClearPhoneFormat(txtPhoneNmbr) {
if (txtPhoneNmbr.value == '(___) ___-____')
txtPhoneNmbr.value = '';
}
We registered the event in the application load using JQuery and catch the specific value of the text box '(___) ___-____' to clear the related text box.
Thus, we have seen how to use Ajax MaskedEditExtender control on textbox controls of our aspx page.
 here
here
Note: Images used on this website
are either a production of Bhaktivedanta Book Trust(https://www.krishna.com), Iskcon
Foundation or were found in google search under "Free to use and share". If any
of the images presented here violates copyright issues or infringes anyone copyright
or are not under "Fair use", then please bring it to our notice. Read
Disclaimer for more.
Share this to your friends. One of your friend is
waiting for your share.
Related Articles
Displaying Image in silverlight Datagrid
Advanced Datetime Format for string
Populating RSS XML Feed or XML data on Datagrid
Visitors-Hits counter for your website
Tips and tricks with ajax calendar extender control
Different Strings Format for Date Time
Give rounded corners to your panel using Ajax
Validations using regular expressions and commonly used regex validations
Data Validation using Ajax MaskedEditExtender control
Increase performance of your website using caching
Post Comment