
Give rounded corners to your panel using Ajax
AJAX RoundedCorners extender Control
The AJAX RoundedCorners extender is used to provide round shaped To target control. You can set the color of the edges same as the background color of the associated Panel control. RoundedCornersExtender also provides the feature to set the edges with alternate styles such as round corners for BottomLeft, TopLeft etc. it can be used to differentiate one control from another by providing a more glassy and catchy look.
AJAX RoundedCornersExtender Properties
TargetControlID: ID of the target Panel Control.
Radius: Radius of the round edges of the target control. Default value is 5. Greater value for Radius property generates the broader round corners.
Color: Adjusts the color of the corners associated with extender.
Corners: This property provides the combinations for the corners of the associated Panel. Following are the different combinations or values for Corners property that generates the round edges at the specified value for this property:
All
Bottom BottomLeft BottomRight Left None Right Top TopLeft TopRight
Steps to use RoundedCornersExtender
1) Create the control on which you want to apply rounded corners. Here we are using panel control
<asp:Panel ID="Panel1" runat="server" BackColor="#C0C0FF" Height="150px" Width="460px">
2) set the TargetControlID property of RoundedCornersExtender to the control defined in step 1. Additionally, set various other properties like colors, corners etc
<ajaxToolkit:RoundedCornersExtender ID="RoundedCornersExtender1" runat="server" TargetControlID="Panel1" Radius="6">
</ajaxToolkit:RoundedCornersExtender>
Demo:
Let us see an example where I have the form set as shown below:
<asp:Panel ID="Panel1" runat="server" BackColor="#C0C0FF" Height="150px" Width="460px">
<br />This Is My Panel
<br />
<asp:CheckBoxList ID="CheckBoxList1" runat="server" BackColor="Orange" ForeColor="Snow" RepeatColumns="3" Width="450" Font-Names="Comic Sans MS" Font-Size="Large">
<asp:ListItem>India</asp:ListItem>
<asp:ListItem>America</asp:ListItem>
<asp:ListItem>Australia</asp:ListItem>
<asp:ListItem>England</asp:ListItem>
<asp:ListItem>China</asp:ListItem>
<asp:ListItem>Brazil</asp:ListItem>
<asp:ListItem>Germany</asp:ListItem>
</asp:CheckBoxList>
<br />
</asp:Panel>
<ajaxToolkit:RoundedCornersExtender ID="RoundedCornersExtender1" runat="server" TargetControlID="Panel1"
Radius="6">
</ajaxToolkit:RoundedCornersExtender>
<ajaxToolkit:RoundedCornersExtender ID="RoundedCornersExtender2" runat="server" TargetControlID="CheckBoxList1"
Radius="10" Corners="Bottom" Color="AntiqueWhite">
</ajaxToolkit:RoundedCornersExtender>
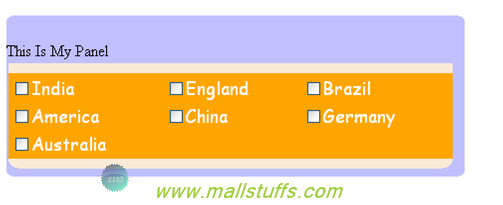
As we see above, I have two RoundedCornersExtender control, one applied to panel and other to checkboxlist.
Output of this on the browser is as follows:

Thus, we have seen how to use ajax RoundedCornersExtender control on any asp.net controls of our page.
 here
here
Note: Images used on this website
are either a production of Bhaktivedanta Book Trust(https://www.krishna.com), Iskcon
Foundation or were found in google search under "Free to use and share". If any
of the images presented here violates copyright issues or infringes anyone copyright
or are not under "Fair use", then please bring it to our notice. Read
Disclaimer for more.
Share this to your friends. One of your friend is
waiting for your share.
Related Articles
Calling web service asynchronously using jquery ajax
Creating your first application in JQuery
Call .net service from javascript
Give rounded corners to your panel using Ajax
Show animation effects using ajax UpdatePanelAnimation control
Uploading multiple files with drag and drop feature
Post Comment