
Uploading multiple files with drag and drop feature
AjaxFileUpload is a control in Asp.Net Ajax control toolkit which supports multiple file upload, and drag drop file upload. Features of this control are supported in upgraded browsers like IE 10+, Firefox 8+, Safari 5+, and Google Chrome version 16+.Below are some of the features of this control:
Drag drop files
You can drag or drop multiple files from your desktop to AjaxFileUpload control. Just drag the files from your mouse to the AjaxFileUpload control area in the browser. Note that the drag and drop functionality does not work in old browser.
Upload Multiple Files
When the file dialog opens on the click of a “select file” button, use shift or ctrl key to select and upload multiple files. All the files will be uploadd unless the limit is not set in the MaximumNumberOfFiles property
Restrict Types of file
You may want the user to upload only certain type of files. For example, if your website is an image sharing website then you may want your visitor to upload only JPG, PNG and GIF files. This restriction is achieved by entering the comma separated file types in AllowedFileTypes property.
OnUploadComplete:
This code behind function is called for each uploaded file. If 5 files are uploaded, then this function will be called five times. This event saves each uploaded file on your system using the AjaxFileUpload saveas function
Show upload progress
This control is built upon HTML5 Progress events and so, allows us to view the progress of the uploaded files on upgraded browser. This functionality will not work on browser which does not support the XMLHttpRequest Level 2 standard.
Below is the sample code
<ajaxToolkit:AjaxFileUpload ID="AjaxFileUpload1" runat="server" MaximumNumberOfFiles="5" onuploadcomplete="AjaxFileUpload1_UploadComplete" ThrobberID="imgThrobber" AllowedFileTypes="jpg,gif,png"> </ajaxToolkit:AjaxFileUpload>
<asp:Image ID="imgThrobber" runat="server"
ImageUrl ="~/ajax-loader.gif" Style="display:None"/>
In above code, there is a limit of uploading five files. Only image files like jpg, gif and png extension can be uploaded. While the file is uploading, imgThrobber image will be shown to the user as file uploading progress bar. AjaxFileUpload1_UploadComplete is the name of the code behind function which will be called for each uploaded image. This code behind function is:
protected void AjaxFileUpload1_UploadComplete(object sender, AjaxControlToolkit.AjaxFileUploadEventArgs e)
{
try
{
string filePath = "~/upload/" + e.FileName;
AjaxFileUpload1.SaveAs(Server.MapPath(filePath));
}
catch (Exception ex)
{
//
}
}
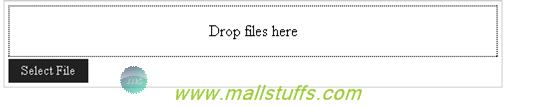
In the above code, my uploaded image is uploaded to the upload folder. Attached is the sample program for AjaxFileUpload control. On running the program, my screen look like

On selecting multiple files using the select file button, my screen look like

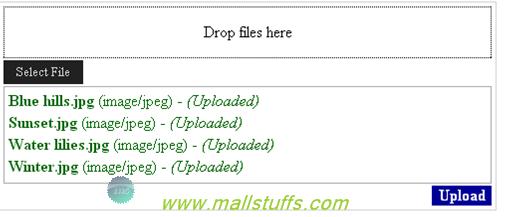
This screen just shows the summary of the file name. File is not uploaded yet. You can remove the wrongly selected file by clicking the remove button. On click of the upload folder, all my files will be uploaded to the upload folder and my screen will look like

Above screen shows the summary of the uploaded file. While the file is uploading, you can also see the progress of each uploaded image along with the progress image.
Summary
File upload is one of the most common requirements in most websites. With drag and drop, multiple files upload and file type’s restriction; ajaxFileUpload provides the best interface to the client for uploading files.

Note: Images used on this website
are either a production of Bhaktivedanta Book Trust(https://www.krishna.com), Iskcon
Foundation or were found in google search under "Free to use and share". If any
of the images presented here violates copyright issues or infringes anyone copyright
or are not under "Fair use", then please bring it to our notice. Read
Disclaimer for more.
Share this to your friends. One of your friend is
waiting for your share.
Related Articles
Calling web service asynchronously using jquery ajax
Different types of File Read Operations
Creating your first application in JQuery
Call .net service from javascript
Tips and tricks with Ajax Collapsible panel
Give rounded corners to your panel using Ajax
Different types of File Write Operations
Show animation effects using ajax UpdatePanelAnimation control
Uploading multiple files with drag and drop feature
Post Comment